Echte Trainings statt Lernvideos
In unseren Präsenztrainings ist alles auf den Lernerfolg ausgerichtet.
Verschenken Sie keine Zeit und üben Sie direkt mit den Profis.
Machen Sie sich oder Ihr Team fit für die Herausforderungen im Projektalltag.
Nach Abschluss unserer Schulung sind Sie in der Lage, professionelle Apps mit Angular zu entwickeln.
Angular erfordert TypeScript-Erfahrung. Wir helfen Ihnen.
Typen, Klassen, Module? Kein Problem! Wir zeigen Ihnen die Programmiersprache von Angular. Jedes unserer Trainings beginnt mit einer fundierten Einführung.
Konzepte & Strategien. Erfahrung die sich auszahlt.
Gerade beim Start eines Projekts ist es wichtig, die richtigen Weichen zu stellen. Vermeiden Sie Fehler von Anfang an und starten Sie sofort durch.
Tools, Power-Tipps und Best Practices. Direkt vorgestellt.
Neben Theorie und Praxis ist eine Auswahl an Tools und Vorgehensweisen unerlässlich. Wir stellen unseren Werkzeugkasten aus dem Projektalltag vor.
Unsere Schulungen
| ONLINE | 15.-22. Januar 2025 | Plätze frei | ||
| ONLINE | nach Absprache | Termine verfügbar | ||
| VOR ORT | nach Absprache | Termine verfügbar | ||
| ONLINE | 6.-13. November 2024 | ausgebucht | ||
| ONLINE | 11.-18. September 2024 | ausgebucht | ||
| ONLINE | 5.-12. Juni 2024 | ausgebucht | ||
| ONLINE | 17.-24. April 2024 | ausgebucht | ||
| Heidelberg | 16.-19. Juni 2020 | ausgebucht | ||
| Leipzig | 10.03. - 13.03.2020 | ausgebucht |
















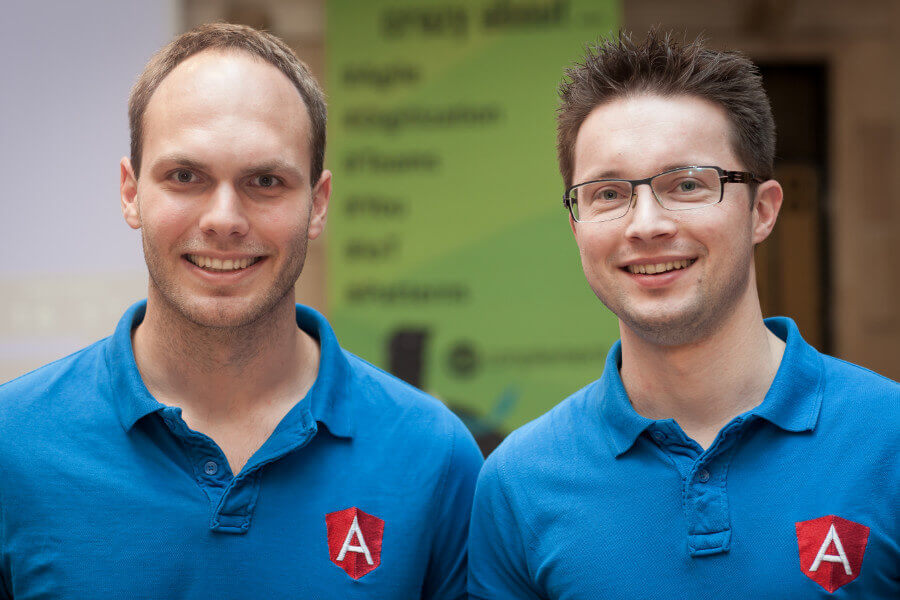
Ihre Trainer
Die Trainer Johannes Hoppe und Ferdinand Malcher sind Google Developer Experts (GDE)und die Autoren des deutschsprachigen Angular-Buchs
„Angular: Grundlagen, fortgeschrittene Themen und Best Practices“.

Johannes Hoppe
ist Google Developer Expert (GDE) für Angular und arbeitet als selbständiger Softwarearchitekt, Berater und Trainer für Angular und TypeScript. Johannes ist Organisator des 🅰️ Angular Heidelberg Meetup.
Johannes lebt & wohnt in Leimen bei Heidelberg.

Ferdinand Malcher
ist Google Developer Expert (GDE) für Angular und arbeitet als selbständiger Softwareentwickler, Trainer und Berater – mit Schwerpunkt auf Angular, Node.js und TypeScript.
Ferdinand lebt & wohnt in Leipzig.
Als Online-Schulung mit 6 Tagen zu je 5 Stunden.
Themen & Inhalte
 BLOCK01
BLOCK01- TypeScript
- Verwendung von Node.js und NPM
- Angular CLI
- Komponenten
- Standalone Components
- Template-Syntax und Bindings
- Signals ⭐️
TypeScript, Tooling & Grundlagen
Alles für einen gelungenen Einstieg
Aller Anfang ist schwer – und wir nehmen Sie von Anfang an mit! Im ersten Themenblock lernen Sie den Aufbau der Anwendung kennen und setzen TypeScript sicher für die Entwicklung mit Angular ein. Wir üben den Umgang mit Komponenten, nutzen die Angular CLI und vertiefen die Template-Syntax von Angular. Die neuen Signals und Standalone Components verwenden wir von Anfang an.

- Dependency Injection und Services
- Architektur und Best Practices
- Unit- und Integrationstests mit Karma
- Direktiven und Pipes
- Der neue Control Flow
BLOCK02Testing, Datenfluss und Services
Die Konzepte von Angular lernen und verstehen
Testgetriebene Entwicklung vermeidet böse Überraschungen in der Produktion! Erfahren Sie mit uns, wie Sie von Anfang an testgetrieben mit Angular entwickeln. Außerdem lernen Sie, wie die Teile der Anwendung miteinander kommunizieren und eventbasierte Datenflüsse umgesetzt werden können. Am Ende dieses Themenblocks sind Sie der Lage, eine interaktive Anwendung mit Angular zu erstellen.
 BLOCK03
BLOCK03- Formularverarbeitung (Reactive Forms)
- HTTP-Kommunikation
- Routing
- Deployment
Formulare, HTTP und Routing
Fortgeschrittene Themen für den Projektalltag
Im dritten Block widmen wir uns fortgeschrittenen Themen. Angular bringt ausgereifte Konzepte zur Formularverarbeitung mit. Lernen Sie, wie Sie mit dem Router durch die Anwendung navigieren. Außerdem werden Sie ein Server-Backend über HTTP/REST anbinden und die Angular-Anwendung in Produktion ausrollen.

- Reactive Extensions for JavaScript (RxJS)
- Observables, Observer und Subscriptions
- Operatoren
- Events, Multicasting und Subjects
- Error Handling
- Higher-Order Observables
- Die AsyncPipe von Angular
BLOCK04Reaktive Programmierung mit RxJS
Datenströme, Observables und Operatoren in der Praxis
Die Reactive Extensions für JavaScript (RxJS) sind ein mächtiges Framework, um Datenströme abzufragen, zu transformieren und neu zusammenzusetzen. Mithilfe von Observables und Operatoren lassen sich asynchrone und eventbasierte Aufgaben stark vereinfachen. Angular setzt stark auf die Möglichkeiten der Reaktiven Programmierung, deshalb lohnt es sich, einen Blick auf die Konzepte zu werfen.
 BLOCK05
BLOCK05- Einführung in Redux
- Reactive Extensions for Angular (NgRx)
- Actions, Reducer und State
- Daten lesen mit Selektoren
- Seiteneffekte mit Effects
State Management mit NgRx und Redux (Einstieg)
Eventbasierte Architekturen umsetzen
Mit wachsender Größe der Anwendung steigt die Komplexität: Alles hängt mit allem zusammen, und es ist schwer, den Überblick über alle Datenflüsse zu behalten. Eine Lösung dafür ist ein zentrales State Management: In diesem Ausblick lernen Sie, wie die Redux-Architektur die Verwaltung von Zuständen vereinfacht. Nutzen Sie das Framework NgRx, um den Anwendungszustand effizient und strukturiert zu verwalten.
gewappnet. Der Workshop wird stets mit der neuesten Angular-Version durchgeführt.
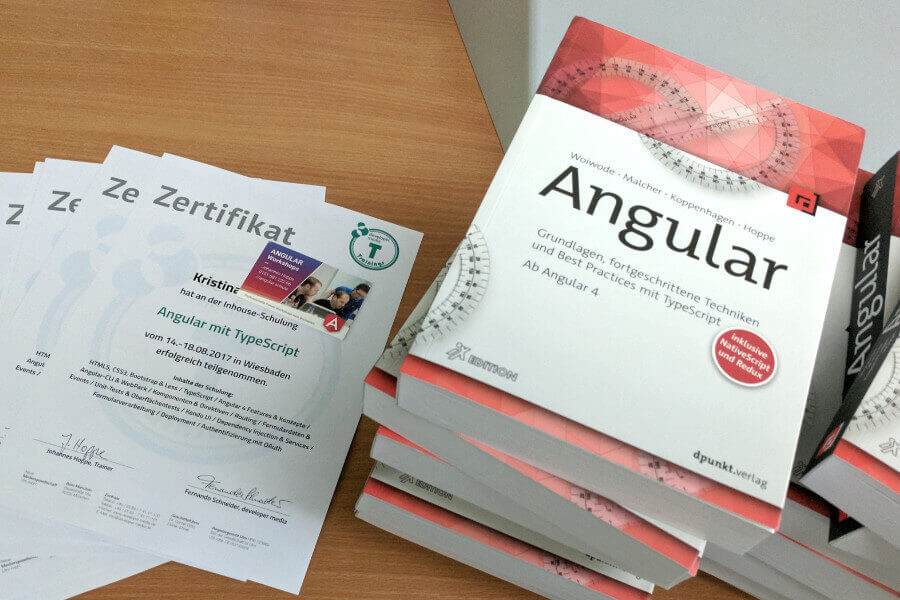
Alle Teilnehmenden erhalten ein Zertifikat und ein signiertes Angular-Buch der 4. Auflage (2023).
Noch Fragen?
Rufen Sie uns an oder schreiben Sie uns eine E-Mail.
Gerne beraten wir Sie unverbindlich und erstellen ein individuelles Angebot.